Настройка внешнего вида кнопок
Созданные кнопки по умолчанию круглой формы с символом ![]() , для изменения в интерфейсе доступны только цвет и подпись. Продвинутые настройки внешнего вида кнопки можно осуществить через стиль объекта, которому добавлен виджет.
, для изменения в интерфейсе доступны только цвет и подпись. Продвинутые настройки внешнего вида кнопки можно осуществить через стиль объекта, которому добавлен виджет.
По умолчанию

С применением стилей

| Стили влияют на отображение виджетов только в стандартном виде. |
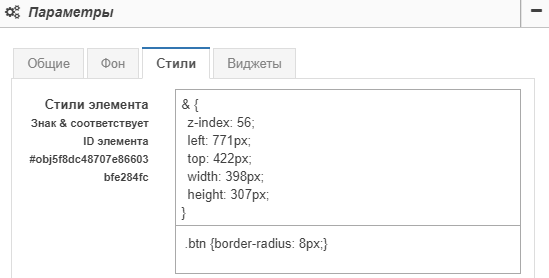
Форма кнопок
Кнопкам можно придать форму прямоугольника или прямоугольника с заруглёнными углами. Для этого необходимо задать свойство border-radius классу btn и установить радиус закругления углов в пикселях.
Например, для радиуса закругления в восемь пикселей:
.btn {border-radius: 8px;}
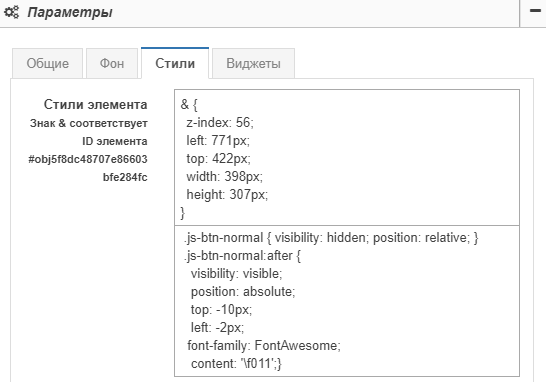
Символы на кнопках
Для кнопки можно задать любой Unicode-символ, например, ![]() (f011, семейство шрифтов FontAwesome):
(f011, семейство шрифтов FontAwesome):
.js-btn-normal { visibility: hidden; position: relative; }
.js-btn-normal:after {
visibility: visible;
position: absolute;
top: -10px;
left: -2px;
font-family: FontAwesome;
content: '\f011';}