Страница с графиками
В системе можно настроить специальную страницу с набором графиков из одного или нескольких объектов, которую можно использовать для генерации отчёта в формате PDF или при встраивании в виджет IFrame.
На странице могут отображаться графики, подготовленные в одном из объектов системы - основном объекте.

Настройка основного объекта
Основным объектом для страницы с графиками может служить любой объект системы.
Для построения графиков необходимо указать в свойствах основного объекта необходимые метрики. При этом необходимо соблюдать следующий формат записи имени свойства объекта и его значения:
Имя свойства
В имени свойства указывается имя метрики в формате:
chart:<имя метрики>
При необходимости добавить метрику из другого объекта нужно добавить идентификатор объекта:
chart:<ID внешнего объекта>:<имя метрики>
Описание параметров URL
Страница с графиками доступна по ссылке вида:
http://<адрес сервера Центрального Пульта>/iframe-widgets.html?#widget/selectable-chart/<ID основного объекта>/<дополнительные параметры>
где:
-
<адрес сервера Центрального Пульта> (обязательно) - IP-адрес или FQDN инсталляции Центрального Пульта;
-
<ID основного объекта> (обязательно) - идентификатор объекта, в свойствах которого хранится список метрик и их отображаемые названия;
-
<дополнительные параметры> (опционально) - настройки, которые определяют первоначальный вид страницы при её загрузке.
Пример:
http://127.0.0.1/iframe-widgets.html?#widget/selectable-chart/5fcc9a4de0a5393f45fb99f3/chart=61a662bdde9e7970b38b340c:percentageUsage.combined&chart=TOTAL.percentUsed&period=last-24hours&cache=off
В данном примере:
-
сервер работает на локальной машине и доступен по адресу 127.0.0.1;
-
основным объектом указан объект с идентификатором 5fcc9a4de0a5393f45fb99f3;
-
при загрузке страницы отображаются график метрики percentageUsage.combined объекта с идентификатором 61a662bdde9e7970b38b340c и график метрики _ _TOTAL.percentUsed основного объекта за прошедшие сутки;
-
при обновлении страницы загружаются заданные первоначальные параметры.
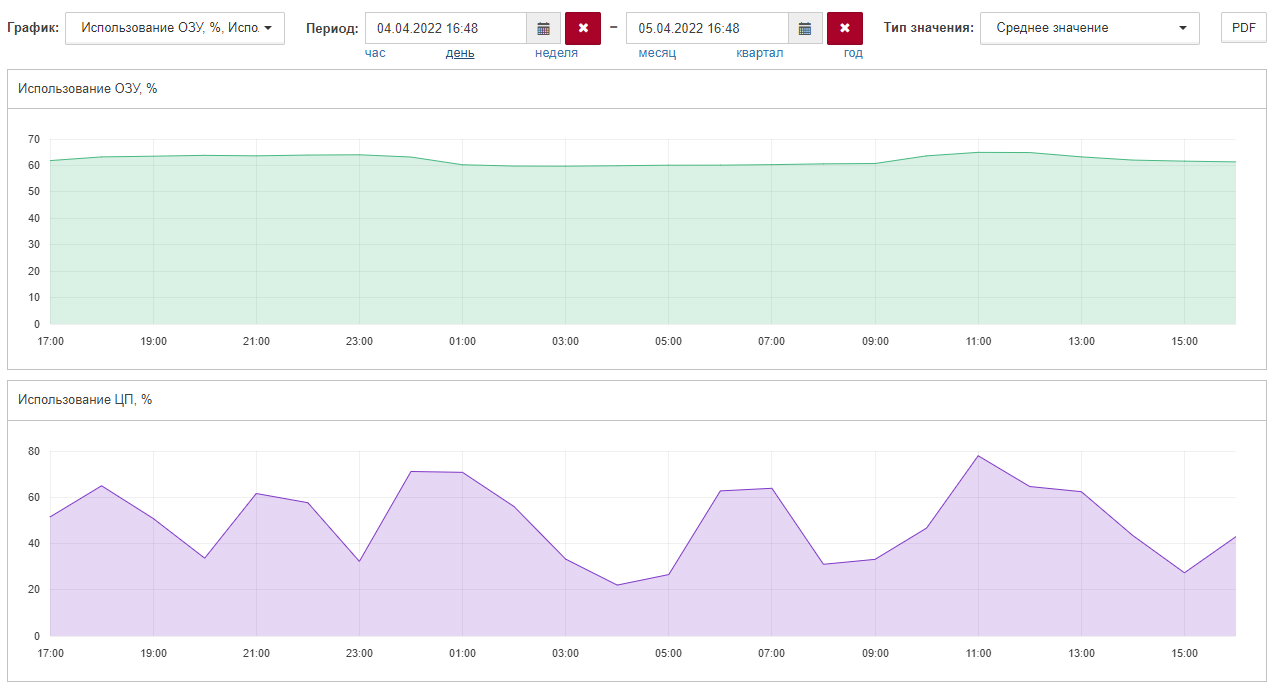
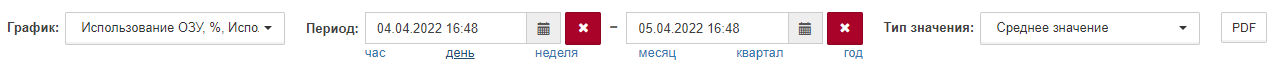
Элементы управления
Расположенные в верхней части страницы элементы управления позволяют
-
выбирать отображаемые графики,
-
изменять настройки отображения графиков,
-
сохранять настроенную страницу в виде PDF-файла.

| Элемент | Описание |
|---|---|
График |
Выпадающий список, в котором можно выбрать отображаемые графики подключенных метрик. Также, над списком есть поле поиска, которое позволяет сортировать графики по названию. |
Период |
Временной период для отображения графиков. При необходимости можно быстро ввести период за последние
нажав соответствующую кнопку под полями выбора начала и конца периода. |
Тип значения |
Если при запросе графика по метрике возвращается большой массив точек, то для оптимального построения графика производится автоматическое объединение точек. Способ вычисления значений точек графиков:
|
Кнопка сохранения страницы в PDF-формате. Подробнее об экспорте в PDF можно прочитать в разделе Экспорт PDF |
Также, некоторые элементы управления доступны на самих графиках.
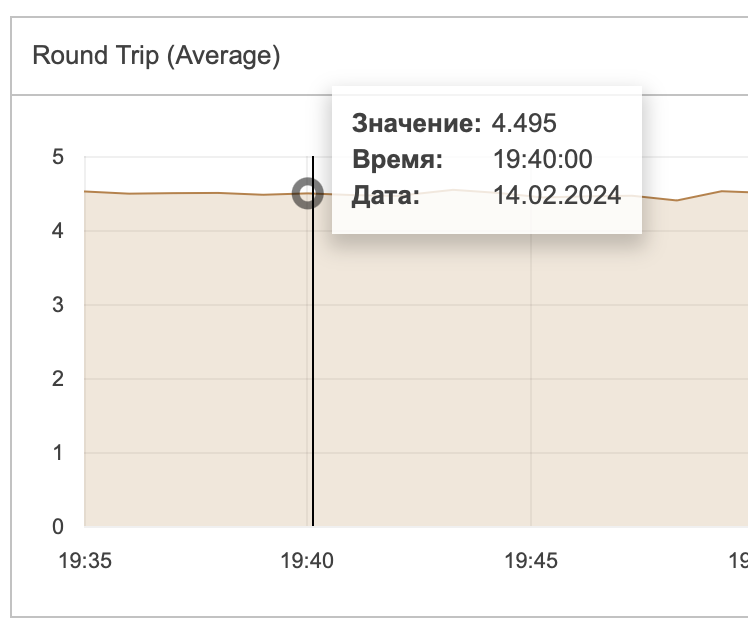
При наведении курсора на график отобразится значение метрики в данный момент времени.

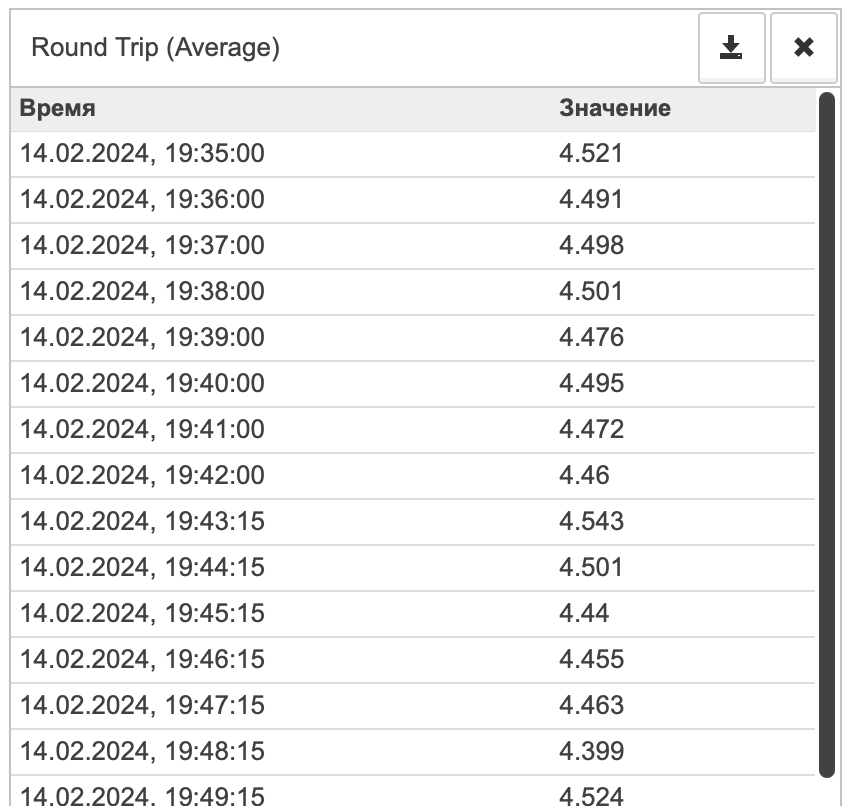
При нажатии на кнопку ![]() откроется список значений метрики, по которым построен график.
откроется список значений метрики, по которым построен график.

Значения в этом списке зависят от выбранного временного периода.
| Если во время экспорта таблицы в PDF, был открыт список значений метрики, то он также будет включён в экспортируемый файл. |
При нажатии на кнопку ![]() страница экспортирует значения метрики в формате CSV.
страница экспортирует значения метрики в формате CSV.
Закрыть список можно кнопкой ![]() .
.
Дополнительные параметры URL
Дополнительные параметры могут быть указаны в ссылке на страницу с графиками, если необходимо задать настройки для изначального отображения страницы, отличные от настроек по умолчанию. После генерации страницы настройки можно будет временно изменить с помощью элементов управления.
| Параметр | Возможные значения | Описание |
|---|---|---|
chart |
|
Графики, которые будут отображаться при загрузке страницы. По умолчанию открывается страница без графиков. |
period |
|
Период времени для построения графиков при загрузке страницы. По умолчанию отображаются графики за последний час. |
aggregate |
|
Тип значения, применяемый при загрузке страницы. По умолчанию применяется функция усреднения. |
cache |
|
Приоритет между пользовательскими настройками и дополнительными параметрами, указанными в URL, при обновлении страницы. По умолчанию при обновлении страницы внесённые пользователем изменения сохраняются. |
widget-instance-id |
Значение параметра - имя представления, уникальное в рамках основного объекта. В качестве значения может быть использован любой набор символов. Примеры:
|
Сохранение настроек страницы в отдельном представлении с уникальным именем. По умолчанию настройки не записываются в представление. |
Представления страницы с графиками
Параметр widget-instance-id позволяет сохранять все производимые пользователем настройки в представлении с соответствующим именем.
Имена представлений задаются пользователями произвольно.
| Функционал будет полезен при необходимости одновременного просмотра графиков одних и тех же метрик с различными настройками отображения. |
Если встроить одну и ту же страницу с графиками в несколько IFrame-виджетов, то все изменения, вносимые через элементы управления на одном из виджетов, будут применяться и к остальным. Изменения с настройками отображения страницы можно зафиксировать в отдельном представлении с помощью параметра widget-instance-id. Имя представления соответствует значению параметра.
При указании widget-instance-id в дополнительных параметрах, изменения, вносимые через другие IFrame-виджеты с той же страницей с графиками, не будут влиять на настройки, сохранённые в представлении.
В настройках IFrame-виджета можно менять значение параметра widget-instance-id, чтобы создать еще одно представление или восстановить настройки из ранее сохранённого.
Пример ссылки на страницу с графиками с использованием widget-instance-id:
http://127.0.0.1/iframe-widgets.html?#widget/selectable-chart/5fcc9a4de0a5393f45fb99f3/widget-instance-id=default
В данном примере:
-
сервер работает на локальной машине и доступен по адресу 127.0.0.1;
-
основным объектом указан объект с идентификатором 5fcc9a4de0a5393f45fb99f3;
-
настройки отображения страницы сохраняются в представлении с именем default.
Экспорт PDF
Кнопка PDF в правом верхнем углу страницы экспортирует текущую страницу в формате PDF.
В экспортируемый файл включена следующая информация:
-
Период;
-
Тип агрегации;
-
Все открытые графики;
-
Список значений метрики (если открыт во время экспорта).
| Язык текста в экспортированном файле зависит от выбранного языка в веб интерфейсе. |
| Нельзя открыть списки значений нескольких метрик, поэтому вместе с графиками можно экспортировать только один список. |